Yesterday I wrote a post about how to start numbering a list in HTML at some point other than 1. Mark Reid and Thomas Guest pointed out that my example did not show up correctly in Google Reader.
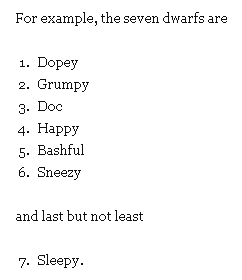
Here’s how the list shows up when I browse directly to the post using Firefox 3 on Windows XP.

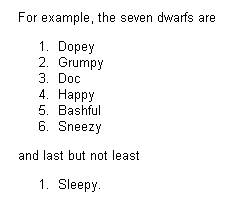
But here’s what the same list looks like when I look at the post inside Google Reader.

I don’t understand why the difference. In fact, I don’t understand in general why posts often look different in Google Reader. For example, the screenshots above are centered when you visit the blog directly, but are left-aligned in Google Reader. Also, the space between the images and the text is removed.
Do other RSS readers similarly mangle HTML? Any suggestions how to fix the problem?
Update: Changed the way images are centered per Thomas Guest’s suggestion.

I’m not sure what your raw feed looks like (I mean the original wordpress feed which Feedburner “burns” for your subscribers). When I view the feed at http://feeds.feedburner.com/theendeavour I get server up XHTML, by which time the ordered list start attribute has gone missing. So maybe Google reader isn’t to blame and it’s Feedburner’s fault.
Hang on, though – Feedburner is a Google property too.
As to why the images aren’t centered – you’ve centered them using a CSS class, which refers to one of your external stylesheets – which is of course how CSS should be used. The raw feed will have no reference to this stylesheet. If you’d applied an inline style attribute, then this would (likely, I don’t know how wordpress works) appear directly in the feed, and some feed readers may well get it right: I wouldn’t count on it though!
Thanks. I don’t understand what all happens in the chain between WordPress, Feedburner, and Google Reader. I’ve been trusting the WordPress editor to center images instead of manually inserting an inline style.
Apparently the inline style still doesn’t center in Google Reader, but now GR does respect the line breaks around the images.
Something odd is going on. I tried browsing to the post directly using both IE 7.0 and Firefox 3.05, and Sleepy was #1.
Similarly, the version Outlook fetched for me had Sleepy as #1.