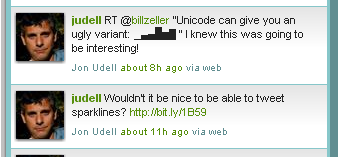
I saw a couple interesting messages from John Udell on Twitter yesterday.

Apparently Bill Zeller had the clever idea of using Unicode characters to put sparklines in Twitter messages. It didn’t occur to me that Twitter would accept Unicode. I’m sure the intent of Unicode support is multi-lingual text, not clever hacks such as creating sparklines, but this is fun to play around with.
The sparkline above was created using block element symbols. I tried a few other Unicode characters. Some worked, but most didn’t. The Twitter protocol supports Unicode, but particular Twitter clients may not have fonts for displaying some characters. For example, I found some characters would display correctly when I went to twitter.com that didn’t display from the Twhirl client.
To enter a Unicode character, you can find out the numeric value here. Once you know the value, here are tips for how to insert Unicode characters in Windows and Linux applications. You might, for example, create the symbols you want using Microsoft Word and then paste them into your Twitter client.
Update (8 January 2010):
Here are some examples of how the differently same tweet may appear on the same computer using some screen shots I took this morning.
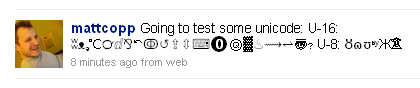
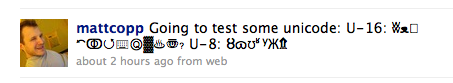
First, here’s the view from Twitter’s website using Firefox 3.5.7 on Windows:

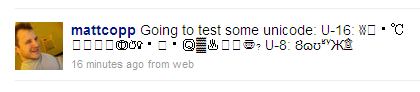
Here’s Firefox 3.5.3 on Ubuntu 9.10, nearly the same but a couple characters are missing.

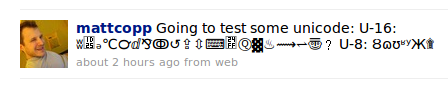
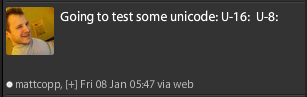
Here’s the view from IE 8 on Windows:

And now Safari on Windows:

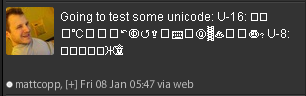
Here’s the view from TweetDeck on Windows with its default font:

And now TweetDeck on Windows with its international font:

I imagine TweetDeck would look the same on other operating systems since Adobe Air is largely self-contained.
Related links:

This is really clever. Now on my todo’s: make a graphing app that outputs a unicode sparklines representation!
Yeah, interesting subject.
Here is the link so you can see how it renders in your software:
http://twitter.com/mattcopp/status/7515794496
Here is Safari on Mac:
http://twitpic.com/yidau
how do you fix a missing unicode character on windows? if it just shows a square i mean. i want to be able to see u+0243.
Bob: You have to install a font that has a glyph for your symbol, such as Arial Unicode. But it still depends on your application: you might not be able to tell your software what fonts to use. If the software has hard-coded a font that doesn’t have a glyph for your character, there’s nothing you can do.
Firefox on Ubuntu renders the face best.
There’s already a twitter package for
R, I wonder how hard it would be to make a package that maps histograms or line charts onto the Unicode sparkline scale….To do this in
Ris not difficult since there are only 6 possible values (unless I’m wrong) which are: ▁▂▃▅▆▇ .So
spark.components <- "▁▂▃▅▆▇ "; one <- substr(spark.components, 1,1); two <- substr(spark.components, 2, 2); …and then what’s left to do is partition your data set into six value ranges.